Color is one of the most powerful tools a web designer has at their disposal. It can be used to create a sense of mood, evoke emotions, and guide user attention. In 2023, color theory is more important than ever, as web designers strive to create websites that are both visually appealing and user-friendly.
This article will discuss the basics of color theory and how it can be applied to web design. We will also explore some of the latest trends in color usage for websites in 2023.
What is Color Theory?

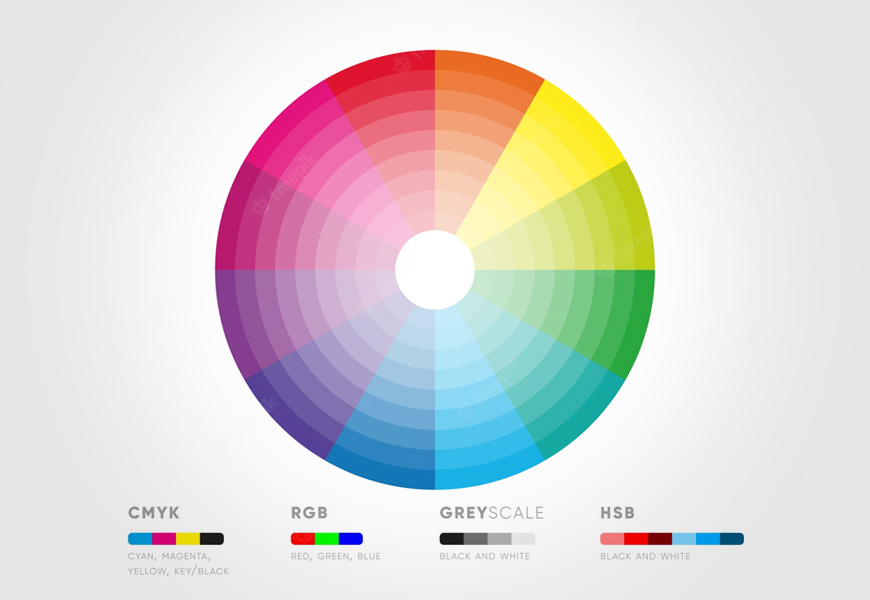
Color theory is the study of how colors interact with each other. It encompasses the science of color, as well as the art of using color to create harmony and balance.
There are three main components of color theory:
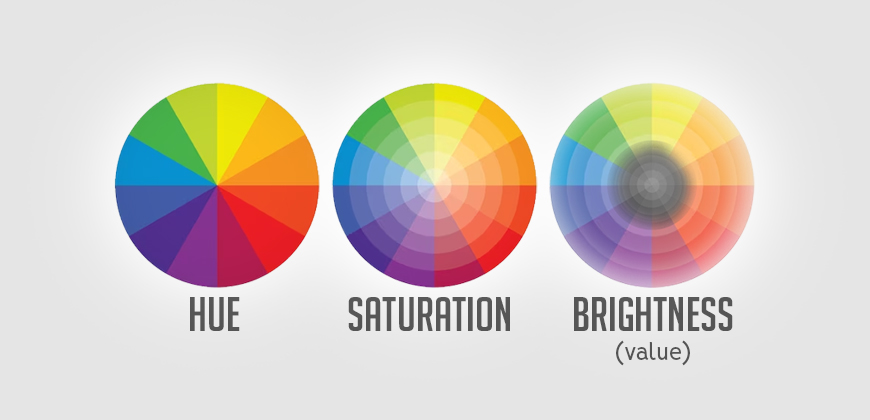
- Hue: The hue of a color is its name. For example, red, blue, and green are all hues.
- Saturation: The saturation of a color is its intensity. A highly saturated color is very bright and vivid, while a desaturated color is more muted.
- Brightness: The brightness of a color is how light or dark it is. A bright color is very light, while a dark color is very dark.

In addition to hue, saturation, and brightness, there are also a number of other factors that can affect the way we perceive color. These factors include:
- Context: The colors around a particular color can affect how we perceive it. For example, a red flower will appear more vibrant if it is surrounded by green leaves.
- Culture: Cultural factors can also influence our perception of color. For example, in Western cultures, white is often associated with purity and innocence, while in Eastern cultures, it is often associated with death.
How Colors Are Perceived by the Human Eye

The human eye sees color by detecting different wavelengths of light. When light hits the retina at the back of the eye, it stimulates different types of photoreceptor cells. These cells send signals to the brain, which interprets them as different colors.
The way that colors are perceived by the human eye can be affected by a number of factors, including the surrounding colors, the lighting conditions, and the individual’s own personal preferences.
How Color Affects Web Design

Color can have a significant impact on the way a website is perceived. It can be used to create a sense of mood, evoke emotions, and guide users through a website.
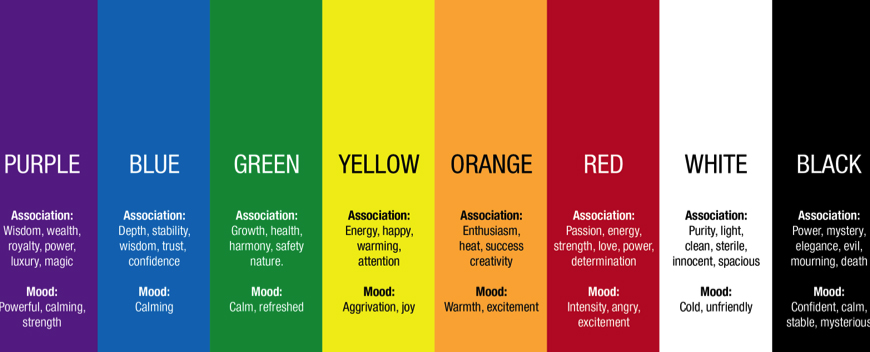
For example, red is often associated with excitement and passion. It can be used to create a sense of urgency or to grab attention. Green is often associated with nature and freshness. It can be used to create a sense of calm or to promote health and wellness. Blue is often associated with trust and reliability. It can be used to create a sense of security or to promote professionalism.
In addition to creating a sense of mood, color can also be used to evoke emotions. For example, red can be used to evoke feelings of anger or excitement. Green can be used to evoke feelings of calm or peace. Blue can be used to evoke feelings of trust or security.
Color can also be used to guide users through a website. For example, a website that sells products might use a color scheme that guides users from the homepage to the product pages to the checkout page.
Color Trends for 2023

The color trends for 2023 are all about boldness and creativity. Here are a few of the top trends to watch for:
- Vibrant colors: Vibrant colors are sure to make a statement in 2023. These colors are perfect for creating a sense of excitement and energy on a website.
- Pastel colors: Pastel colors are also trending in 2023. These colors are softer and more muted than vibrant colors, but they can still be used to create a sense of style and sophistication.
- Monochromatic color schemes: Monochromatic color schemes are another popular trend for 2023. These schemes use a single color or a range of shades of the same color. They are a great way to create a sense of harmony and unity on a website.
- Neon colors: Neon colors are making a comeback in 2023. These colors are bright and eye-catching, and they can be used to create a sense of excitement and energy on a website.
Applying Color Theory to Web Design

To effectively apply color theory principles to web design, consider the following practices:
- Consistency: Establish a consistent color scheme throughout the website to reinforce brand identity and provide a cohesive user experience.
- Accessibility: Ensure that color choices meet accessibility standards, providing sufficient contrast for users with visual impairments. Consider using tools like color contrast checkers to ensure compliance.
- Visual Hierarchy: Utilize color contrast and hierarchy to guide users’ attention and highlight important elements such as call-to-action buttons or navigation menus.
- A/B Testing: Conduct A/B testing with different color variations to determine which combinations resonate best with the target audience. Data-driven decisions can help optimize the user experience.
Conclusion
Color is a powerful tool that can be used to create effective web designs. By understanding the basics of color theory and the different ways that colors can be perceived by the human eye, you can use color to create a website that is both visually appealing and functional.
In addition to the principles and trends discussed in this article, there are a number of other factors to consider when using color in web design. These factors include the target audience, the desired mood, and the overall branding of the website. By carefully considering all of these factors, you can create a website that uses color to its full potential.
I hope this article has given you a better understanding of color theory and its impact on web design. If you have any questions, please feel free to ask me.


















I think by understanding the principles of color theory, web designers can create websites that are both visually appealing and effective in achieving their goals. Great read thanks